یکی از مهم ترین نکات در سئو وب سایت ، سئو داخلی است و یکی از مهم ترین بخش های سئو داخلی کدهای سایت و استفاده مناسب از تگ های HTML است. در این نوشته به معرفی مهم ترین تگ های HTML در سئو سایت خواهیم پرداخت.
چرا تگ های HTML برای سئو مهم هستند؟
تگ های HTML به موتور های جستجو میگویند که چگونه محتوای صفحات شما را بخوانند. در واقع شما میتوانید با به کاربردن تگ های مناسب ، به طور قابل توجهی میزان ورودی گوگل خود را افزایش دهید.
زمانی که خزنده موتور جستجو مشغول بررسی وب سایت شماست ، به تگ های HTML توجه میکند . این تگ ها به موتورهای جستجو نظیر گوگل اطلاعاتی میدهد که به وسیله این اطلاعات میتواند بررسی کند که محتوای صفحه شما چیست و چگونه آن را دسته بندی کند.
علاوه بر این برخی از تگ های HTML ، نحوه نمایش وب سایت شما در موتور جستجو را مدیریت میکند و اینکه زمانی که کاربران محتوای شما را در شبکه های اجتماعی به اشتراک میگذارند به چه شکل نمایش داده شود.
در ادامه مهم ترین تگ های HTML برای سئو سایت را مورد بررسی قرار خواهیم داد.
مهم ترین تگ های HTML برای سئو
تگ Title
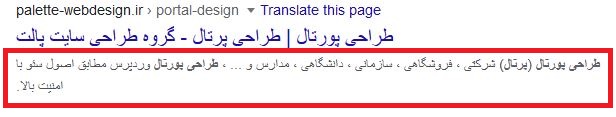
یکی از مهم ترین تگ های HTML برای سئو ، تگ title است . این تگ عنوان محتوای شما در موتورهای جستجو را مشخص میکند.
علاوه بر این عنوان صفحات در تب های مرورگر نیز توسط این تگ مشخص خواهد شد.
این تگ تاثیر بسیار زیادی روی رتبه شما در موتور جستجو دارد و استفاده از کلمه کلیدی در محتوای این تگ میتواند باعث بهبود رتبه شما در موتور جستجو شود.
علاوه بر این محتوای این تگ ، در صورتی که دقیق و اصولی نوشته شود ، تاثیر بسیار زیادی در افزایش نرخ کلیک کاربران روی محتوای شما در موتور جستجو دارد.
تگ Meta Description
یکی دیگر از تگ های مهم در سئو سایت تگ meta description است . همانند title محتوای این تگ نیز به عنوان توضیحات در موتور جستجو به کاربرا نمایش داده می
شود.
به طور مثال کد زیر مثالی از یک تگ meta description است.
<meta name=”description” content=”قالب های سازگار با المنتور در این نوشته معرفی و مورد بررسی قرار خواهند گرفت..”>
این تگ نیز همانند تگ title تاثیر زیادی در بهبود رتبه شما در موتور جستجو دارد و باید در انتخاب محتوای آن دقت لازم به عمل آید. در ادامه روش مدیریت این تگ ها در وردپرس را مورد بررسی قرار خواهیم داد.
تگ های Header
تگ های هدر (h1 و h2 و …) تگ هایی هستند که محتوا را به قسمت های کوچک تری تقسیم میکنند تا خواندن و درک محتوای صفحات ساده تر شود.
آمارها نشان میدهد که 55 درصد بازدید کنندگان در مدت زمان 15 ثانیه یک نگاه کلی به محتوای شما دارند و به دنبال محتوای مدنظر خود میگردند. بنابراین استفاده مناسب از تگ های هدر میتواند ضمن معرفی بخش های مختلف محتوا به کاربران در یافتن محتوای مدنظرشان کمک کند.
از دید موتور جستجو تگ های هدر به موتور جستجو کمک میکنند تا بخش های مختلف محتوای شما را شناسایی کند و ساختار مناسب برای آن را تشکیل دهد . این تگ ها نقش بسیار مهمی در سئو صفحات سایت دارند.
تگ های هدر شامل موارد زیر میشوند:
<h1></h1> این تگ برای عنوان نوشته مورد استفاده قرار میگیرد و در هر صفحه فقط یک بار باید مورد استفاده قرار بگیرد. در وردپرس هیچگاه در نوشته های خود از این تگ استفاده نکنید زیرا عنوان نوشته ها به شکل پیش فرض از تگ h1 استفاده میکنند.
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
سایر تگ های بالا نیز برای مشخص کردن ساختار و سلسله مراتب نوشته ها مورد استفاده قرار میگیرند.
تگ Alt برای تصاویر
یکی از مهم ترین بخش ها برای جذاب تر کردن محتوا استفاده از تصاویر است . مطابق آمار در صورتی که از تصاویر در نوشته های خود استفاده کنید میتوانید تا 94 درصد بازدید بیشتری روی مقالات وب سایت خود بگیرید.
موتورهای جستجو نمیتوانند تصاویر را پردازش کنند و از روی آن متوجه محتوای تصویر شوند ، پس تنها راه برای بیان محتوای تصاویر استفاده از تگ alt در تصاویر است.
تگ زیر را در نظر بگیرید:
<img src=”Cooking.jpg”>
این تگ تصویر مدنظر را روی سایت نمایش میدهد ، اما اگر بخواهیم موضوع عکس را به موتور جستجو بیان کنیم باید از تگ بالا به شکل زیر استفاده کنیم :
<img src=”Cooking.jpg” alt=”آموزش آشپزی”>
تگ Alt ، مشخص کننده موضوع تصاویر برای موتور جستجو است و بر اساس مقادیر همین تگ تصاویر در قسمت سرچ تصاویر برای کاربران نمایش داده میشوند.
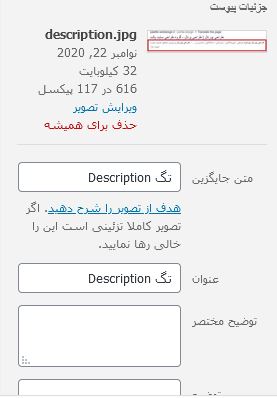
در وردپرس برای ایجاد alt برای تصاویر کافی است ، بخش مربوط به متن جایگزین برای هر تصویر را با متن مناسب پر کنید.
لینک سازی
یکی از مهم ترین بخش های سئو لینک سازی است و ساخت لینک های داخلی و خارجی مناسب و با کیفیت میتواند باعث بهبود و رشد سئو وب سایت شما شود.
زمانی که شما در یکی از مقالات وب سایت خود به مقاله ای دیگر در سایت دیگر لینک میدهید از دید گوگل در واقع یک امتیاز یا یک رای به آن مقاله داده اید و باعث بهبود سئو آن میشوید.
اما در صورتی که به محتوایی نا مرتبط با محتوای خود لینک دهید ممکن است باعث ایجاد مشکل و در نهایت پنالتی گوگل شود.
به همین منظور اگر قصد لینک دهی به سایت های نامرتبط دارید حتما از تگ nofollow در لینک های خود استفاده کنید.
<a href=”http://somerandomwebsite.com/” rel=”nofollow”>your anchor text</a>
تگ های Canonical
زمانی که یک وب سایت را راه اندازی میکنید ، سایت شما به حالت های مختلفی در دسترس است ، به طور مثال همه لینک های زیر به یک سایت اشاره میکنند
- http://www.yourwebsite.com
- https://www.yourwebsite.com
- http://yourwebsite.com
- https://yourwebsite.com
اما از دید موتور جستجو لینک های بالا با هم متفاوت هستند و تگ های canonical میتوانند به گوگل و سایر موتور های جستجو اعلام کنند که کدام دامنه و لینک بالا برای ما اهمیت بیشتری دارد و لینک اصلی است.
با استفاده از تگ Canonical به این شکل میتوانید لینک اصلی را برای گوگل مشخص کنید:
<link rel=”canonical” href=”https://yourwebsite.com/”>
کد بالا به گوگل اعلام میکند که https://yourwebsite.com لینکی اصلی وب سایت ماست و این لینک در رتبه دهی مورد استفاده قرار گیرد.
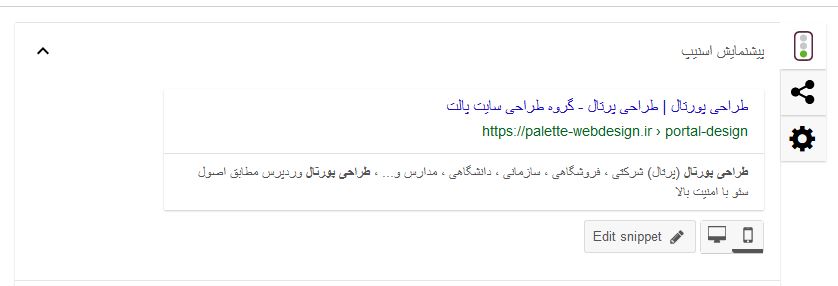
ایجاد تگ های Title و Meta Desctription در وردپرس
برای ایجاد این تگ ها در وردپرس میتوانیم از افزونه محبوب Yoast SEO استفاده کنیم . این افزونه با ایجاد باکسی در انتهای هر نوشته ، برگه یا هر محتوای دیگری در وردپرس به ما کمک میکند تا این دو تگ و محتوای آن ها را برای موتور جستجو تعیین کنیم.