المنتور (Elementor) نامی است که نزدیک به سه سال است نزد کاربران وردپرسی بیشتر شنیده میشود ، در این نوشته ضمن معرفی افزونه صفحه ساز المنتور ، مزایا و معایب آن را نیز مورد بررسی قرار خواهیم داد . با ما همراه باشید و در انتها تجربه خود را از کار با این صفحه ساز با ما به اشتراک بگذارید!
چرا به المنتور و افزونه های مشابه نیاز داریم؟
اگر شما هم یک بار طراحی سایت با وردپرس را تجربه کرده باشید،تایید خواهید کرد که داشتن یک صفحه ساز خوب و حرفه ای برای طراحی وب سایت هایی پویا در وردپرس اجتناب ناپذیر است.
به طور کلی ویرایشگر پیش فرض وردپرس امکانات محدودی در اختیار کاربران قرار میدهد، به خصوص برای نسخه های قبل از وردپرس 5 و ویرایشگر گوتنبرگ آن (که ساختار ویرایشگر وردپرس را تا حد زیادی دگرگون کرد) این امکانات محدود تر نیز هست و اهمیت داشتن یک صفحه ساز خوب را دو چندان میکند.
امروزه افزونه های صفحه ساز متعددی وجود دارند که هر کدام امکاناتی را در اختیار طراحان سایت قرار میدهند تا سایت هایی با ظاهری جذاب و متفاوت توسعه دهند. همانطور که پیش از این اشاره کردیم ، در این نوشته قصد داریم یکی از محبوب ترین آن ها یعنی المنتور (Elementor) را معرفی کنیم.
المنتور چیست؟
المنتور یک افزونه صفحه ساز وردپرسی متن باز(Open Source) است که توسط تیم Pojo Me Digital LTD که در حوزه توسعه افزونه و پوسته های وردپرس فعالیت میکند توسعه داده شده است و به صورت رایگان در مخزن وردپرس قرار دارد.
این صفحه ساز، یکی از افزونه هایی است که به شما کمک میکند بدون کد نویسی سایت وردپرسی خود را طراحی کنید(البته همیشه برای داشتن طرح های بهتر کمی کدنویسی هم لازم دارید)
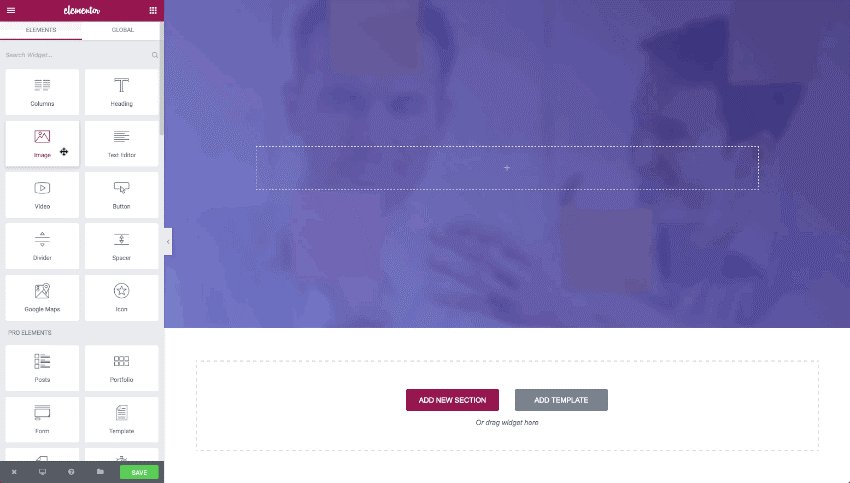
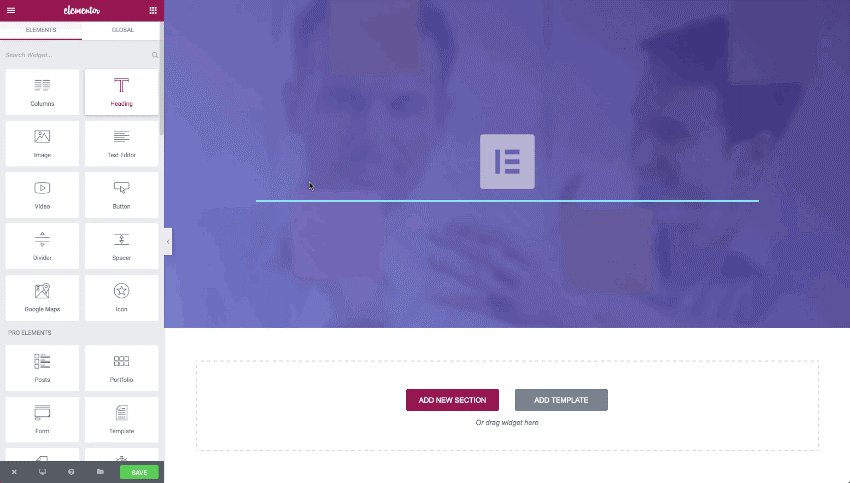
المنتور در واقع به منظور توسعه امکانات ویرایشگر پیش فرض وردپرس مورد استفاده قرار میگیرد.شما زمانی که قصد طراحی بخشی از سایت با المنتور را داشته باشید با صفحه ای متفاوت با ویرایشگر پیش فرض وردپرس مواجه میشوید که پارامتر های لازم برای طراحی دلخواه را در اختیار شما قرار داده است.
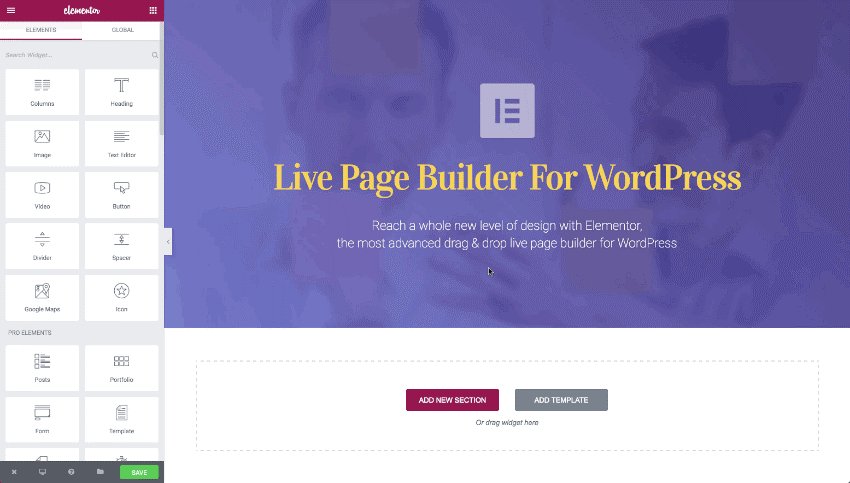
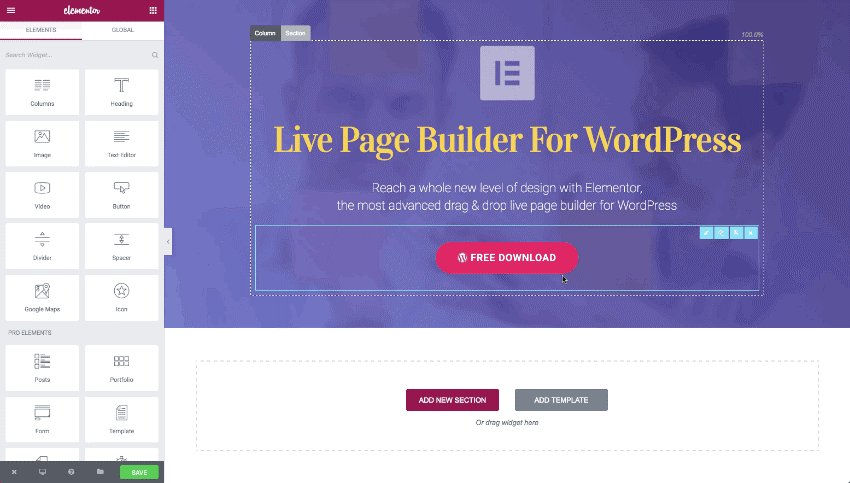
یکی از مهم ترین تفاوت هایی که این افزونه با سایر صفحه ساز ها دارد این است که شما میتوانید همزمان با اعمال تغییرات روی سایت، نتیجه آن را ببینید و نیازی به جا به جا شدن بین صفحه طراحی و صفحه پیش نمایش نداشته باشید.
علاوه بر این تغییرات به صورت آنی در صفحه اعمال میشوند(به طور مثال شما به راحتی با Drag و Drop میتوانید ویجت مورد نظر خود را به صفحه اضافه کنید و همان لحظه تغییرات را مشاهده کنید). این عوامل به شما کمک میکند تا بتوانید طراحی سریع تر و راحت تری داشته باشید.
رابط کاربری این صفحه ساز بسیار ساده است، تا جایی که برای یادگیری بخش های مختلف آن زمان زیادی مورد نیاز شما نیست.این افزونه در حدود سه سال به آمار بیش از 4 میلیون نصب فعال رسیده است که نشان از قدرت و کیفیت آن دارد.
مزایای المنتور
طراحی بخش های مختلف سایت با کمترین محدودیت و بیشترین امکانات
با استفاده از المنتور میتوانید کنترل کاملی روی طرح یک سایت وردپرسی داشته باشید.
این افزونه تعداد زیادی ویجت کاربردی در اختیار کاربران قرار میدهد(بیش از 30 ویجت به روی نسخه رایگان المنتور وجود دارد و قالب استفاده است) که محدودیت های طراحی بدون کد نویسی را برای کاربران به حداقل میرساند.
علاوه بر این بیش از 100 صفحه آماده از پیش ساخته شده و بیش از 300 بلوک آماده در این صفحه ساز موجود است ، که این میتواند سرعت طراحی شما را تا حد زیادی افزایش دهد.
در کنار آن ها تیم های نرم افزاری بسیاری ، افزونه هایی برای افزایش قابلیت های المنتور توسعه داده اند که با افزودن و فعال سازی آن ها میتوانید متفاوت ترین تجربه در طراحی وب سایت را داشته باشید.
برخی از افزودنی های محبوب المنتور عبارتند از:
Essential Addons for Elementor
Jet Elements
برخی از این افزونه ها دارای نسخه های حرفه ای (Pro) نیز هستند که ویژگی ها و ویجت های بیشتری به نسبت نسخه های رایگان دارا هستند.
علاوه بر افزونه های رایگان ، افزونههای پولی زیادی نیز برای المنتور توسعه داده شده اند که هر کدام از آنها قابلیت های جذاب و جالبی را به این صفحه ساز اضافه میکنند که در نوشته های بعدی به معرفی این افزونهها خواهیم پرداخت.
تغییر اندازه بخش ها و ستون های یک صفحه
با استفاده از این صفحه ساز شما به سادگی میتوانید طول و عرض هر بخش از صفحه و حتی ستون هایی که داخل هر بخش هست را ویرایش کنید(برای تغییر عرض ستون ها، سختی کار به اندازه کشیدن و رها کردن موس است!)و این یکی از تفاوت های ویژه ای است که المنتور با ویژوال کامپوزر دارد.علاوه بر این شما میتوانید ستون های بیشتری نیز به هر بخش اضافه کنید.
در المنتور اعمال فاصله های padding و margin برای ویجت ها و ستون ها به نسبت صفحه سازی مثل ویژوال کامپوزر ساده تر است.
یک بخش را یک بار بسازید و بارها استفاده کنید
شما می توانید بخش ها یا صفحاتی که در المنتور طراحی کرده اید را ذخیره کنید و در سایت خودتان یا حتی سایت های دیگر مورد استفاده قرار دهید.
علاوه بر این با افزونه ، تعدادی قالب از پیش طراحی شده برای بخش های مختلف یک سایت ( مثلا کل یک صفحه، فرم تماس ، هدر ، فوتر و….) ارائه شده است که میتوانید آن ها را برای سایت خود سفارشی سازی کنید به این وسیله فرایند طراحی خود را سرعت ببخشید.
کپی پیست بخش ها و استایل ها
با استفاده از این صفحه ساز به سادگی میتوانید بخش های مختلف صفحات خود را به سادگی کپی و در در همان صفحه یا صفحات دیگر(در همان سایت) پیست کنید . این ویژگی به شما اجازه میدهد بخش های مختلف را ایجاد کنید و به سادگی بارها از آنها استفاده کنید.
علاوه بر این میتوانید استایل یک ویجت را به سادگی کپی و روی ویجت مشابه آن پیست کنید!
محبوب برای توسعه دهندگان
المنتور ابزاری دوست داشتنی برای توسعه دهندگان وب است. این افزونه کاملا متن باز(open source) است به این معنا که کدهای افزونه در دسترس هستند و برنامه نویسان در صورت تمایل میتوانند ویژگی های آن را مطابق میل و سلیقه خود بهبود ببخشند.
علاوه بر اینکه میتوانید بدون کدنویسی قسمت های مورد نظر خود را طراحی کنید این امکان نیز وجود دارد که با اضافه کردن کدهای CSS ، سایت خود را بیشتر سفارشی سازی کنید.
المنتور سازگار با Yoast Seo
همانطور که در نوشته های قبلی گفتیم افزونه Yoast SEO محبوب ترین افزونه سئو سایت های وردپرسی است.المنتور کاملا با این افزونه سازگاری دارد و برای استفاده از آن نیازی به انجام تنظیمات اضافه تر ندارید.
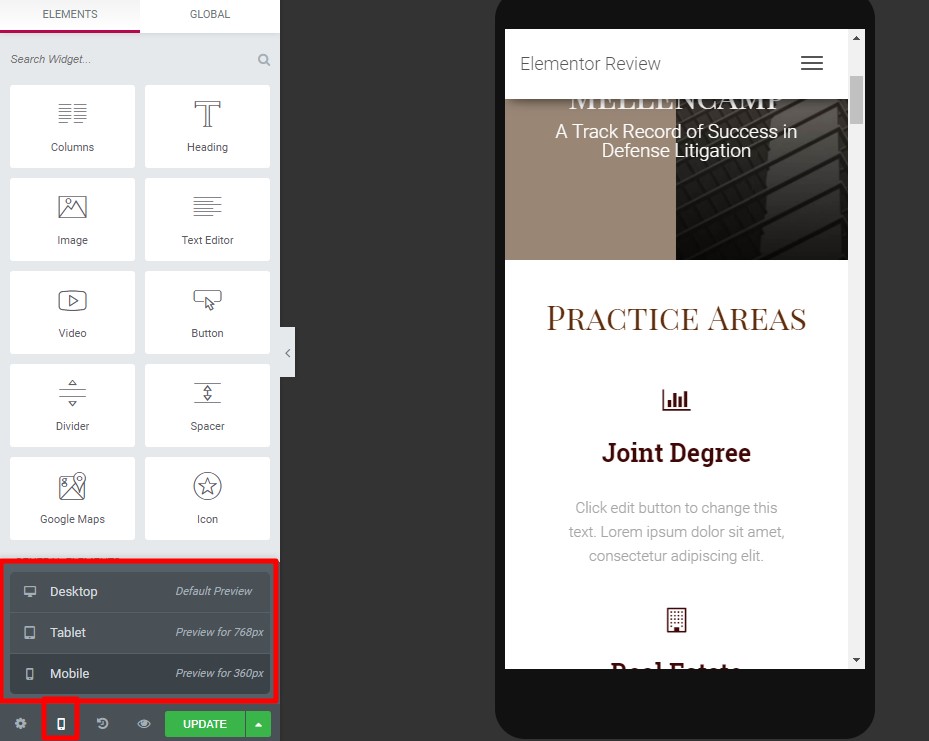
طراحی واکنش گرا
با المنتور شما میتوانید طراحی واکنش گرا داشته باشید.این افزونه به شما اجازه میدهد، نحوه نمایش صفحه در موبایل، تبلت و دسکتاپ را مشاهده کنید و طرح هرکدام را کاملا جداگانه مشخص کنید.
شما میتوانید ابعاد قسمت های مختلف را برای دستگاه های مختلف ویرایش کنید و حتی فراتر رفته و مشخص کنید که برخی قسمت ها در برخی دستگاه ها نمایش داده نشوند!
تنظیمات واکنش گرایی در صفحه ساز المنتور به نسبت سایر صفحه ساز ها به خصوص ویژوال کامپوزر بسیار ساده تر است ، و این یکی از نکاتی است که میتواند موجب برتری آن شود.
بازگشت به نسخه های قبلی افزونه
این قابلیت به شما اجازه میدهد در صورتی که در حین به روزرسانی المنتور ، دچار مشکل شدید، به راحتی به نسخه قبلی المنتور بازگردید.
تصور نمیکنم دیگر صفحه ساز های موجود، این ویژگی را برای کاربران خود عرضه کرده باشند.
قالب های اختصاصی برای بخش های مختلف سایت
با استفاده از نسخه پیشرفته المنتور میتوانید قالب های اختصاصی برای بخش های مختلف سایت خود ایجاد کنید و آن را جایگزین طرح پیش فرض قالب خود کنید . به طور مثال یک تمپلیت کاملا سفارشی سازی شده برای صفحه محصول خود بسازید ، صفحه دسته بندی های سایت خود را به دلخواه ایجاد کنید و هدر و فوتری کاملا اختصاصی داشته باشید.
با استفاده از این ویژگی میتوانید صفحات پیش فرض زیر را با طرح دلخواه جایگزین کنید:
- صفحه تکی (نوشته ، محصول ، نمونه کار و هر پست تایپ سفارشی)
- صفحه آرشیو ( نوشته ها ، محصولات ، نمونه کارها و هر پست تایپ سفارشی)
- هدر سایت
- فوتر سایت
- و ….
علاوه بر این در آپدیت های جدید این افزونه صفحه ساز میتوانید تمام بخش های مورد استفاده در یک صفحه را در همان صفحه ویرایش کنید و نیازی به باز کردن پنجره جدید برای ویرایش آن نیست!
پاک کردن کدهای افزونه از صفحات در صورتی که آن را غیر فعال کنید
یکی از مزایای مهم المنتور این است که در صورتی که افزونه را غیر فعال کنید کدهایی که توسط آن به صفحات اضافه شده است نیز پاک میشود و شبیه به صفحه سازهای دیگر مثل Beaver Builder و Divi کدهای اضافه شده را در صفحات شما به جا نمیگذارد.
معایب المنتور
پیشرفت های فوق العاده صفحه ساز ، امکانات بی نظیری که در هر آپدیت به آن اضافه میشود در کنار ساده بودن استفاده از آن ، یافتن عیب را به امری دشوار تبدیل میکند. اما در ادامه برخی از معایب این صفحه ساز را مورد بررسی قرار خواهیم داد.
استایل لینک ها
المنتور به شما اجازه نمیدهد استایل لینک های صفحات خود را به دلخواه ویرایش کنید و آن را از پوسته فعال شما به ارث میبرد.البته شما میتوانید با اضافه کردن کدهای CSS سفارشی ، استایل ها را به شکل دلخواه خود تغییر دهید.
ویرایش ویجت ها
شما نمیتوانید برای داشتن ویجت های کاملا دلخواه، ویجت های موجود در صفحه ساز را به صورت مستقیم ویرایش کنید.
به طور مثال نمیتوانید با ویرایش ویجت “لیست آیکن” یک ویجت دلخواه جدید برای خود ایجاد کنید.
نسخه پیشرفته صفحه ساز المنتور
نسخه پیشرفته این افزونه چند ماه عرضه نسخه رایگان آن به بازار عرضه شد. نسخه پیشرفته المنتور (Elementor pro) علاوه بر اضافه کردن تعدادی ویجت ( مثل پست، نمایش نمونه کار، نظرات مشتریان، اسلایدر و … ) امکان ساخت هدر و فوتر ، صفحات آرشیو ، صفحات بلاگ و محصول و … دلخواه برای سایت را نیز فراهم کرده است که می توان از آن برای سفارشی سازی کردن هرچه بیشتر سایت مورد استفاده قرار داد.
با استفاده از نسخه پیشرفته المنتور شما هیچ محدودیتی در طراحی انواع سایت ها نخواهید داشت و میتوانید با یک صفحه ساز تمام نیازهای خود در طراحی سایت را برطرف نمایید.
آیا المنتو از رقبای خود بهتر است؟
شاید بتوان مهم ترین رقبای المنتور را ویژوال کامپوزر، Beaver Builder و Divi دانست.تمامی این افزونه های صفحه ساز،در برخی زمینه ها برتری هایی نسبت به المنتور دارند اما فقط یک جنبه برای المنتور کافی است تا بالاتر از این ها قرار بگیرد: هزینه!
نسخه رایگان المنتور 90 درصد کارایی که نسخه پیشرفته آن دارد را ارائه میکند، این در حالی است که ویژوال کامپوزر، Beaver Builder و Divi چنین ویژگی را ندارند.
علاوه بر این ، کار کردن با صفحه ساز المنتور به نسبت سایر صفحه ساز ها بسیار ساده تر است و شما با آزادی عمل بیشتری قادر به طراحی صفحات دلخواه خود با استفاده از این صفحه ساز هستید.
تجربه شخصی :
تا به حال تجربه پیاده سازی وب سایت با استفاده از صفحه ساز های ویژوال کامپوزر ، المنتور ، Divi ، صفحه ساز اختصاصی قالب آوادا و قالب انفولد را داشته ام. بدون شک المنتور با اختلاف بهترین صفحه ساز موجود در بازار است.
ویژگیهایی در این افزونه وجود دارد که در هیچکدام از رقبا موجود نیست ،علاوه بر این به تازگی به این صفحه ساز قابلیتهای جدیدی اضافه شده است که با استفاده از آن میتوانید انیمیشن ها و استایل های فوق العاده جذابی را به ویجت های خود اضافه کنید.
تنها 3 سال از عرضه شدن این افزونه به بازار میگذرد، و جالب است بدانید که در این مدت بسیار از قالبهای پیشرفته وردپرسی در نسخههای جدید خود المنتور را جایگزین صفحه سازهای قبلی کرده اند!











21 دیدگاه دربارهٔ «المنتور، معرفی، مزایا و معایب (2021)»
سلام
ممنونم از معرفی خوبتون
خواهش میکنم دوست عزیز .. امیدوارم استفاده لازم رو برده باشید
سلام مرسی بابت مطالب خوب شما و مرسی که هستید.ببخشید ممکنه من رو راهنمایی کنید که چرا بخش بلاگ رو نمیشه با المنتور ویرایش کنم ؟ من هنوز بلد نیستم یا کلا امکانش نیست؟
قالب من ocean هست.
سلام دوست گرامی.. از لطف شما سپاسگذاریم
برای ویرایش کردن بخش وبلاگ و به طور کلی آرشیو های وردپرس (مثل آرشیو دسته بندی های پست ها ، آرشیو محصولات ، آرشیوی که هنگام جستجو توی سایت به کاربران نمایش داده میشه و … ) باید نسخه حرفه ای المنتور رو داشته باشید (Elementor pro)
بعد از نصب نسخه حرفه ای ، از پیشخوان وردپرس ->قالب ها -> افزودن جدید رو باید بزنید ، و بعد از اون موردی که میخواین براش قالب بسازین رو انتخاب کنین (مثلا الان میشه Archive)
صفحه ساز المنتور براتون باز میشه و میتونین طراحی رو انجام بدین ، در انتها زمانی که قالب رو میخواین منتشر کنین شرایط انتشار رو ازتون میپرسه ، اینکه میخواین این قالب روی کجاها اعمال بشه ،میتونین انتخاب کنین قالب مدنظرتون روی کل آرشیو ها ، روی دسته بندی های خاص و … قرارداده بشه یا حتی قرار داده نشه !
البته برای طراحی صفحه بلاگ (همه نوشته ها) میتونین خیلی ساده یه صفحه ساده با المنتور طراحی کنین و آرشیو نوشته هاتون رو داخلش قرار بدین
این روش ها رو امتحان کنین و هر سوالی براتون پیش اومد با ما درمیون بذارین
این مورد رو هم بگم که در حال تهیه آموزش های جامع تری برای المنتور هستیم که حتما در آینده ای نزدیک این صفحه ساز رو از تمام زوایا بررسی میکنیم و به صورت ویدیویی همه این موارد رو آموزش میدیم
سلام
قالب سون با افزونه المنتور سازگاری داره؟؟
سلام دوست گرامی .. به طور کلی المنتور افزونه ای هست که طبق ادعای توسعه دهندگان خود افزونه با تمام قالب ها سازگاری داره ، اما خب اگر شما بخواین از دمو های اماده قالب سون استفاده کنین صفحه سازی که داخلش استفاده شده ویژوال کامپوزر هست و یه سری المان های قالب هستن که برای این صفحه ساز طراحی شدن
اگه قصدتون استفاده از المنتور هست ، پیشنهاد من استفاده از قالب های رایگان (مثلا Hello Elementor که فوق العاده سازگار با المنتور هست و یا قالب Astra ) یا قالب هایی هست که صفحه ساز پیش فرضشون المنتور هست مثل Phlox …
متشکر از مطلب خوبتان
ممنون می شوم بفرمایید آیا می شود صفحه ای را که با المنتور در یک سایت و تم طراحی کردیم را به سایت با تم دیگری منتقل کنیم؟
سلام دوست عزیز.. از لطف شما سپاسگذاریم
بله ، زمانی که صفحه ای رو توی المنتور طراحی میکنین میتونین اون رو ذخیره و هر جای دیگه توی همون سایت یا سایت های دیگه استفاده کنین …
برای انجام دادن اینکار کافیه روی مثلثی که کنار دکمه انتشار(به روز رسانی) توی المنتور هست کلیک کنین ، ذخیره قالب رو بزنین ، یک نام برای قالب تون انتخاب کنین ، قالب رو ذخیره کنین.. بعد از اون یک صفحه باز میشه و قالب هایی که ذخیره کردین رو بهتون نشون میده ، رو به روی اسم قالب مدنظرتون یه سه نقطه هست ، روی اون بزنین و برون بری رو انتخاب کنین ، این شکلی قالبتون ذخیره میشه ..
توی سایت جدید میتونین مطابق چیزی که توی ویدیو گفته شده قالب مد نظرتون رو ایمپورت کنین و ازش استفاده کنین
اگر در روند انجام کار سوالی داشتین حتما با ما درمیون بذارین
سلام وقت بخیر
یک سوالی داشتم
آیا قالب فرقی می کنه چی باشه برای استفاده از المنتور ؟
سلام دوست گرامی .. وقت شما هم بخیر باشه
به طور کلی طبق ادعای طراحان افزونه ، این صفحه ساز با تمام قالب های وردپرسی سازگار هست .. اما این سازگاری با برخی از قالب ها بیشتره ، از بین قالب های رایگان قالب های زیر بسیار عالین برای استفاده با المنتور:
Hello Elementor
Astra
قالب Phlox هم قالب پولی هست که بسیار سازگاره
توصیه من استفاده از Hello Elementor هست که بسیار سبکه ، فقط باید اینو به خاطر داشته باشین که این قالب چون برای المنتور طراحی شده ، هدر و فوتر نداره و باید خودتون طراحی کنین(با استفاده از نسخه حرفه ای المنتور)
اگر سوال دیگه ای داشتین حتما از طریق همین پست با ما درمیون بذارین
سلام. ممنون از توضیحات خوبتون.
من بعد از جستوجوی زیاد توی اینترنت بالاخره المنتور رو استفاده کردم. اما چیزی که الان زیاد داره ازیتم میکنه اینه که ویرایشگر متنش امکانات کمی داره و با زبان فارسی یکم مشکل داره.
مثلا وقتی عبارت (سلام.) رو تایپ میکنم، عبارت (.سلام) نمایش داده میشه و جای نقطه عوض میشه.
مشکل دیگه ای که دارم اینه که ویجتی که لیست پست ها رو نشون میده رو نمیتونم راستچین کنم.
با تشکر از سایت خوبتون.
سلام دوست گرامی .. سپاسگذارم
ویرایشگر متنی المنتور کاملا منطبق با زبان فارسی هست ، سایت فعلی ما با همین المنتور طراحی شده و میبینید که مشکلی از این بابت نیست ، متن رو از جایی کپی میکنین؟ گاهی اوقات توی نمایش متونی که خصوصا عدد داخلش هست و کپی شده یه مشکل این مدلی پیش میاد که زمانی که متن رو دستی تایپ میکنیم مشکل مرتفع میشه .. اگر به این صورت حل نشد حتما در ادامه توی همین کامنت جزییات بیشتر رو مطرح کنین تا بتونم بهتر راهنماییتون کنم
ویجت Posts یا پست ها المنتور توی نسخه pro اون قابل دسترس هست . اگر نمیخواین نسخه pro تهیه کنین میتونین از افزونه Premium addons for elementor استفاده کنین که ویجت premium blog ش میتونه پست ها رو به شکل خیلی زیبا توی دو حالت لیستی و carousel نمایش بده
این هم لینک افزونه
https://wordpress.org/plugins/premium-addons-for-elementor/
اگر موردی بود حتما مطرح بفرمایید
سلام وقتتون بخیر
فرمودید که المنتور با یواست سازگاری داره
میتونید بیشتر توضیع بدید چطوری میشه محتوا یا نوشته ای که با المنتور ساختیم بهینه سازیشو از یواست کمک بگیرم
سلام سروش عزیز
المنتور سازگاری کامل با Yoast داره ، متون ، تصاویر و کلیه مواردی که لحاظ میکنین توی صفحه توسط افزونه شناسایی میشه
بهینه سازی صفحه ای که با المنتور توسعه داده شده تفاوتی با صفحات معمولی وب سایت نداره
کافیه وارد بخش ویرایش برگه (نوشته) بشین و از باکس مربوط به Yoast تنظیمات مربوط به سئو سایتتون رو انجام بدین
سلام خسته نباشید،من شنیدم کد نویسی در المنتور به گونه ای است که برای سئو اصلا مناسب نیست؟آیا ای موضوع صحت دارد؟متشکرم
عرض ادب و احترام
حمیدرضا عزیز ، دلیل شما برای این موضوع چیه ؟ ما سایت های زیادی با المنتور توسعه دادیم و اون ها رو هم سئو کردیم و مشکلی هم از این بابت وجود نداشته 🙂
سلام مجدد و تشکر از توجه شما،من مدتی که وردپرس و المنتور رو با جستجو در گوگل آموزش دیدم،و الان چند وقته که در مورد سئو مطالعه و تحقیق میکنم،اما چند روز پیش در یک پیج اینستاگرامی مطلبی خوندم که وقتی با ادمین اون پیج صحبت کردم ایشون گفتن المنتور از لحاظ سئو تکنیکال و کد نویسی اصلا مناسب نیست و حتی ایشون گفتن صفحه ای که با المنتور طراحی بشه نمیشه جایگاهشو در گوگل بالا برد و گفتند کد های قالب رو باید ویرایش کنیم تا مطابق استاندارد های گوگل بشه،منم به دلیل این که هیچ آشنایی با html و css ندارم نتونستم صحت حرفشون و حتی منظورشون رو به طور کامل متوجه بشم،به همین خاطر از شما پرسیدم و ممنون میشم اگر یکی از صفحاتی که با المنتور طراحی کردین و رتبه بالایی در گوگل داره رو معرفی کنین
سلام و عرض ادب
میخواستم بدونم آیا میشه بلوک های المنتور رو به صورت شورتکد هم فراخانی کرد؟
به طور مثلا:
من میخوام در بین یک فرمی که با contact form 7 طراحی شده
تعدادی تب سوالات متداولی درست کنم و برای اینکار نیاز دارم که به صورت اچ تی ام ال فقط شورتکد رو وارد کنم.
سلام دوست عزیز .. وقت بخیر
شما میتونین Template ها یا قالب های المنتور رو با استفاده از شورتکد مورد استفاده قرار بدین
کافیه بخش های مورد نظر خودتون رو ، به شکل Template ذخیره کنین و از شورتکدش استفاده کنین (شورتکد ها توی بخش تملپیت های المنتور نمایش داده میشن)
سلام
وقت شما بخیر
ببخشید آیا صفحه ساز ها مثل المنتور یا ویژوال کامپوزر از سئوی قالب استفاده میکنن یا خودشون از نظر سئو جدا کار محسوب میشن ؟
سلام دوست عزیز
وقت بخیر .. من دقیق متوجه منظور شما نشدم ، اما صفحه سازها با افزونه های سئو سازگار هستن
المنتور جدیدا قابلیتی اضافه کرده که توی خود صفحه ادیتور المنتور شما میتونین تنظیمات سئو با افزونه yoast رو هم انجام بدین